تعتبر سرعة الموقع الإلكتروني أمرًا بالغ الأهمية لأنها تؤثر بشكل مباشر على رضا الزوار ومعدلات الارتداد ومعدلات التحويل.
توفر المواقع التي يتم تحميلها بسرعة للمستخدمين تجربة أكثر سلاسة، مما يؤدي إلى زيارات أطول للموقع وزيادة التفاعل. وعلى العكس من ذلك، يمكن أن تؤدي التأخيرات إلى انخفاض الثقة وتقليل مشاركة المستخدم.
تلعب سرعة الموقع الإلكتروني دورًا حاسمًا في تشكيل الانطباعات الأولى. يتوقع الزوار تفاعلات سريعة ومتجاوبة مع صفحات الويب. يمكن أن يؤدي التأخير إلى إحباط المستخدم، مما يدفعه إلى ترك الموقع – مما يؤدي إلى تفويت فرص المشاركة أو المبيعات أو التحويلات.
يمكن أن تتسبب عناصر متعددة في إبطاء الموقع. الصور الضخمة، والمكونات الإضافية أو البرامج النصية الزائدة من جهات خارجية، والأكواد غير المحسنة، والتصميم غير المستجيب، وحلول الاستضافة غير الكافية، وعدم استخدام آليات التخزين المؤقت هي بعض الأسباب الشائعة.
أهمية زيادة سرعة تحميل الموقع
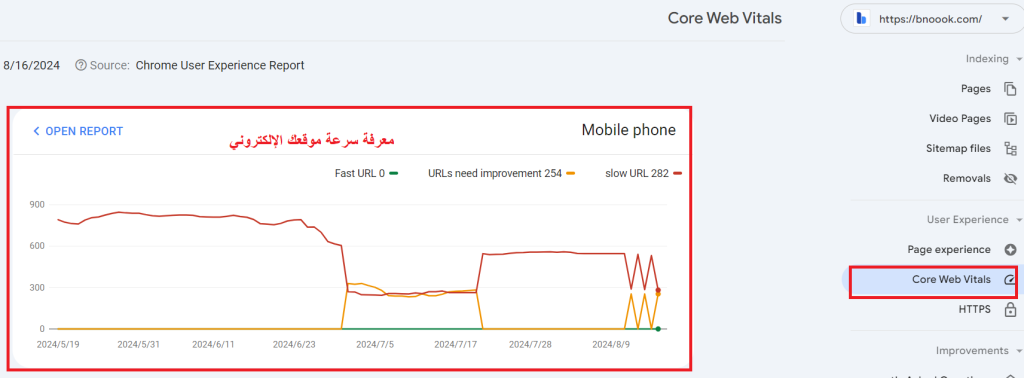
تُعد Core Web Vitals من Google أحد أهم عوامل سيو لتحسين ترتيب موقعك في جوجل اليوم.

اصبحت Core Web Vitals مجموعة من المقاييس التي تركز على تجربة المستخدم — أداء التحميل والتفاعل والاستقرار البصري. ونظرًا لأن هذه المقاييس تؤثر على عملية ترتيب Google، فمن الضروري لأصحاب مواقع الويب تحسينها لضمان أقصى قدر من الرؤية في نتائج البحث.
خطوات تحسين سرعة موقع الويب الخاص بك
ابدأ بإجراء اختبار شامل لسرعة موقع الويب لتحديد المشكلات الأكثر إلحاحًا. غالبًا ما تأتي المكاسب الأكثر أهمية من تحسين الصور والاستفادة من ذاكرة التخزين المؤقت للمتصفح وتقليل البرامج النصية التابعة لجهات خارجية. يمكن أن يؤدي معالجة هذه المجالات إلى تحسينات فورية.
اختبار سرعة تحميل الموقع
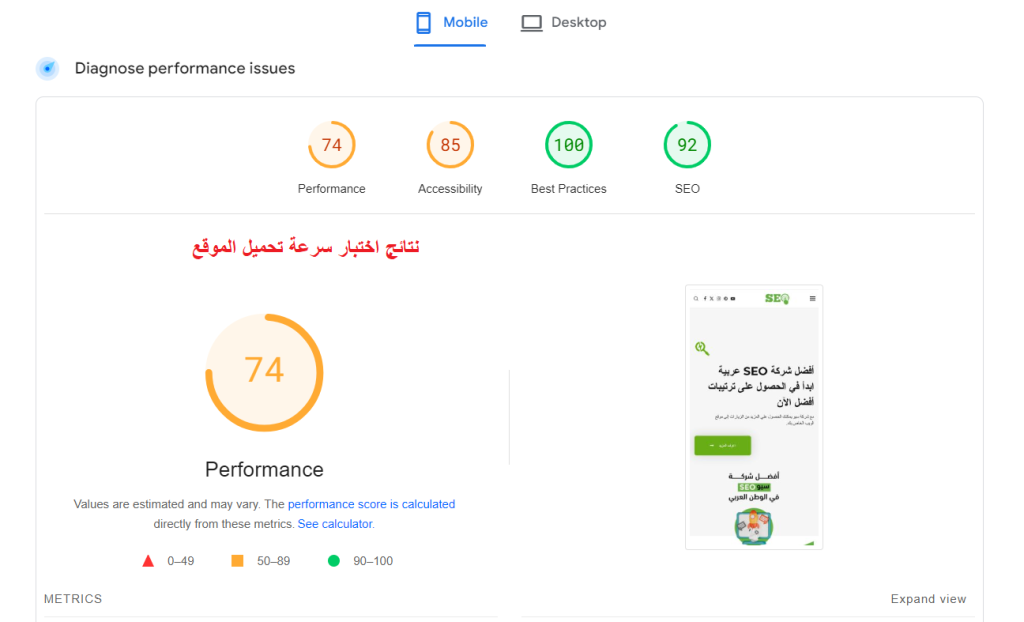
توفر أداة Google PageSpeed Insights رؤى تستند إلى أحدث أفضل ممارسات الويب

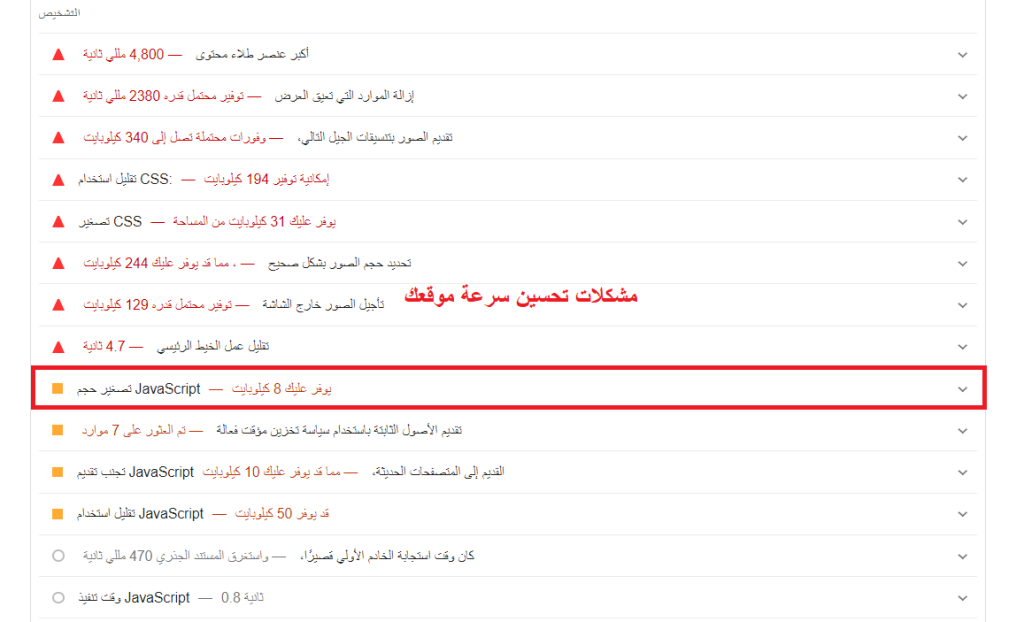
سيقوم أداة Google PageSpeed Insights بإعطائك تقرير حول اداء موقعك وأهم المشكلات التي يوجهها موقعك بالتفاصيل:

لتحسين سرعة تحميل الموقع هناك عدة خطوات يجب اتباعها:
تحسين الصور
غالبًا ما تشكل الصور الحصة الأكبر من محتوى صفحات الويب. ورغم أن الصور غير المحسنة جذابة بصريًا، إلا أنها قد تعيق أداء الموقع بشكل كبير. ويضمن ضغط الصور وتحسينها بكفاءة عرض الصور دون المساس بالسرعة.
الضغط بدون فقدان مقابل الضغط مع فقدان البيانات
هناك طريقتان أساسيتان لضغط الصور:
- الضغط بدون فقدان للبيانات . تعمل هذه الطريقة على تقليل حجم الملف دون أي انخفاض في جودة الصورة. هنا، يتم التخلص من البيانات المكررة، مما يسمح بإعادة بناء الصورة بشكل مثالي عند عرضها.
- الضغط مع فقدان البيانات . باستخدام هذه الطريقة، تتم إزالة بعض بيانات الصورة، مما يؤدي إلى فقدان طفيف في الجودة. ومع ذلك، فإنها تحقق أحجام ملفات مخفضة بشكل كبير.
يعتمد الاختيار بين هذه الطرق على أهداف الموقع والاستخدام المحدد لكل صورة.
كيفية اختيار تنسيق الصورة المناسب (JPEG، PNG، WebP)
هناك عدة خيارات لتنسيقات الصور:
- JPEG . هو الأفضل للصور الفوتوغرافية أو الصور ذات التدرجات اللونية، فهو يستخدم ضغطًا ضائعًا، ويمكن تعديله لإيجاد التوازن بين الحجم والجودة.
- PNG . مناسب للصور التي تتطلب الشفافية أو التفاصيل الدقيقة، فهو يستخدم الضغط بدون فقدان، مما يحافظ على أقصى قدر من الجودة.
- WebP هو تنسيق حديث قدمته شركة Google، وهو يوفر ضغطًا فائقًا ويحظى بقبول واسع النطاق لاستخدامه على الويب.
استخدام الصور المستجيبة والسمة “srcset”
تضمن الصور المستجيبة حصول الزوار على الحجم الأمثل للصورة بناءً على حجم شاشة أجهزتهم ودقتها. تتيح السمة “srcset” للمطورين تحديد أشكال متعددة للصورة، مما يتيح للمتصفحات تحديد أفضل ملاءمة.
أهمية الاستضافة الجيدة
الاستضافة عالية الجودة هي الأساس للاستجابة السريعة للخادم. توفر حلول الاستضافة القوية أجهزة محسنة وبرامج فعالة على جانب الخادم ودعمًا. فهي تدير ارتفاعات حركة المرور بشكل فعال وتضمن وقت التشغيل.
قد يكون الاستضافة عالية الجودة مصدرًا محتملًا لمشاكل السرعة. وفي حين أن العديد من العوامل قد تساهم في مشاكل السرعة، بما في ذلك الموقع الجغرافي لموفر الاستضافة والبنية الأساسية المادية والنطاق الترددي الإجمالي لاتصال الشبكة، فإن نوع الاستضافة التي يستخدمها موقع الويب الخاص بك قد يؤثر أيضًا على الأداء.
هناك ثلاثة أنواع شائعة للاستضافة: الاستضافة المشتركة، واستضافة VPS، والاستضافة المخصصة.
- المشاركة : على الرغم من أن خيارات الاستضافة المشتركة هي الأكثر فعالية من حيث التكلفة، إلا أنها تقسم موارد الاستضافة بين مواقع متعددة، مما يقلل من الأداء العام. سيؤدي هذا إلى حدوث مشكلات بشكل خاص إذا كان موقعك يحصل على ارتفاعات في حركة المرور أو كمية ثابتة من حركة المرور العالية.
- VPS : تقوم خيارات الخادم الخاص الافتراضي (VPS) بتقسيم الخدمات منطقيًا على محرك أقراص فعلي مشترك لتحسين الأداء ولكنها لا تزال تواجه مشكلات السرعة إذا كانت أحمال الموارد عالية.
- مخصص : الخوادم المخصصة أكثر تكلفة من الخيارات المشتركة أو VPS ولكنها ستعزز سرعتك بشكل كبير، بغض النظر عن حمل الموارد.
تقليل عدد المكونات الإضافية
المكونات الإضافية هي مكونات شائعة في كل موقع ويب. وهي تضيف ميزات محددة يقترحها أطراف ثالثة.
ولكن لسوء الحظ، كلما زاد عدد المكونات الإضافية المثبتة، زادت الموارد اللازمة لتشغيلها. ونتيجة لذلك، يعمل موقع الويب بشكل أبطأ وقد تظهر أيضًا مشكلات أمنية.
نوصيك بفحص جميع المكونات الإضافية التي قمت بتثبيتها وحذف المكونات غير الضرورية. أولاً، قم بإجراء اختبارات الأداء على صفحتك لمعرفة المكونات الإضافية التي تتسبب في إبطاء موقعك على الويب. لا تعتمد سرعة الموقع على عدد المكونات الإضافية المثبتة فحسب، بل تعتمد أيضًا على جودتها.
حاول تجنب المكونات الإضافية التي تقوم بتحميل الكثير من البرامج النصية والأنماط أو تولد الكثير من استعلامات قاعدة البيانات. الحل الأفضل هو الاحتفاظ بالالمكونات الإضافية الضرورية فقط والتأكد من تحديثها باستمرار.
الاستفادة من التخزين المؤقت
يتيح التخزين المؤقت للمتصفحات تحميل بعض المحتوى مسبقًا لتسريع تسليم صفحة الويب.
ستقوم العديد من أنظمة إدارة المحتوى (CMS) تلقائيًا بتخزين أحدث إصدارات موقعك، ولكن من الممكن أيضًا تمديد إطار زمني للتخزين المؤقت من خلال إعدادات CMS. وهذا مفيد بشكل خاص للمحتوى الذي لا يتغير بانتظام على موقعك، مثل:
- الشعارات
- صور ثابتة
- الملفات القابلة للتحميل
- ملفات جافا سكريبت
- أوراق الأنماط
إذا كان نظام إدارة المحتوى الخاص بك لا يوفر هذه الميزة، ففكر في تثبيت مكون إضافي للتخزين المؤقت .
يعد مكون SiteGround Optimizer اختيارًا رائعًا لمكون تحسين شامل، حيث يوفر الكثير من الميزات للتخزين المؤقت وضغط الصور وتحسينات الواجهة الأمامية وغيرها من الميزات التي يمكنها تسريع أي موقع ويب WordPress بشكل كبير. إنه مجاني وسهل الاستخدام، ويأتي مزودًا بميزات متميزة مثل CSS وJavaScript وHTML وضغط GZIP والعديد من الخيارات للتخزين المؤقت.
فكر في شبكة توصيل المحتوى (CDN)
عندما يتم تخزين جميع البيانات المطلوبة لتحميل موقعك بالكامل في مكان واحد، فإن أوقات التحميل الأولية والمستمرة تعاني.
شبكة توصيل المحتوى، والتي يشار إليها عادةً باسم (CDN)، هي شبكة من الخوادم الموجودة بشكل استراتيجي في مختلف أنحاء العالم. تخزن هذه الخوادم إصدارات مخزنة مؤقتًا من المحتوى الثابت من مواقع الويب، مثل الصور وأوراق الأنماط وملفات JavaScript.
عندما يقوم المستخدم بالوصول إلى موقع ويب، تقوم شبكة CDN بتحميل هذا المحتوى من أقرب خادم، مما يقلل المسافة التي تحتاجها المعلومات للانتقال. والنتيجة؟ أوقات تحميل أسرع، وضغط أقل على الخادم الأساسي، وتجربة مستخدم محسنة.
كيف تعمل شبكات CDN على تحسين سرعة الموقع
تعتمد شبكات CDN على مبدأ القرب. فبدون شبكة CDN، يحصل كل زائر لموقع ما على المحتوى من الخادم الرئيسي، والذي قد يكون بعيدًا عنه بقارات. وتؤدي هذه المسافة إلى التأخير.
تقلل شبكات CDN من هذا الأمر من خلال تكرار المحتوى وتخزينه عبر شبكة واسعة من الخوادم. عندما يقدم المستخدم طلبًا، يستجيب الخادم الأقرب، مما يقلل من الوقت المستغرق لتحميل المحتوى.
تقليل إجمالي عمليات إعادة التوجيه
تؤدي عمليات إعادة التوجيه إلى تحويل المستخدمين بعيدًا عن الصفحة التي نقروا عليها إلى صفحة أخرى — وفي كثير من الحالات، تُعد طريقة رائعة لربط الصفحات عالية التصنيف وعالية الزيارات بالمحتوى الأحدث الذي أنشأته. المشكلة؟ تعني عمليات إعادة التوجيه المتزايدة المزيد من التحميل على الخادم، مما قد يؤدي إلى زيادة وقت التحميل.
على الرغم من أنه من المفيد استخدام إعادة التوجيه في البداية للحفاظ على ثبات مشاهدات المحتوى، استبدل عمليات إعادة التوجيه القديمة بمحتوى جديد في أسرع وقت ممكن للحفاظ على أوقات تحميل قصيرة.
تصغير ملفات JavaScript وCSS
تعد ملفات JavaScript وCSS من أكبر الملفات على موقع الويب. كما أنها تُحسب كطلبات HTTP فردية. لذا فإن خمسة ملفات JS وخمسة ملفات CSS تتطلب ما مجموعه 10 طلبات HTTP.
إذا كانت لديك الخبرة في تطوير مواقع الويب، فمن الممكن الجمع بين مجموعات من ملفات JavaScript أو CSS وتقليل عدد الخطوات المطلوبة لتحميل موقعك بالكامل.
تتيح لك مكونات WordPress مثل WP Rocket القيام بذلك ببضع نقرات فقط، ولكن سواء كنت تتعمق في الكود نفسه أو تستخدم نظام إدارة المحتوى، فمن الجدير التفكير في الجمع بين الملفات لزيادة السرعة الإجمالية.
دمج ملفات JavaScript وCSS
هناك طريقة أخرى يمكنك من خلالها تقليل حجم ملفات JavaScript وCSS وهي تصغيرها. تتضمن هذه التقنية إزالة أي كود غير ضروري مثل:
- أحرف المسافة البيضاء، وفواصل الأسطر، والتعليقات، والفاصلات المنقوطة الإضافية
- الوظائف والمتغيرات غير المستخدمة
- محددات CSS المكتوبة بخط اليد والتي يمكن اختصارها
سيؤدي هذا إلى تقليل أحجام الملفات وبالتالي تقليل أوقات التحميل. يمكنك القيام بذلك يدويًا أو استخدام أداة تصغير.
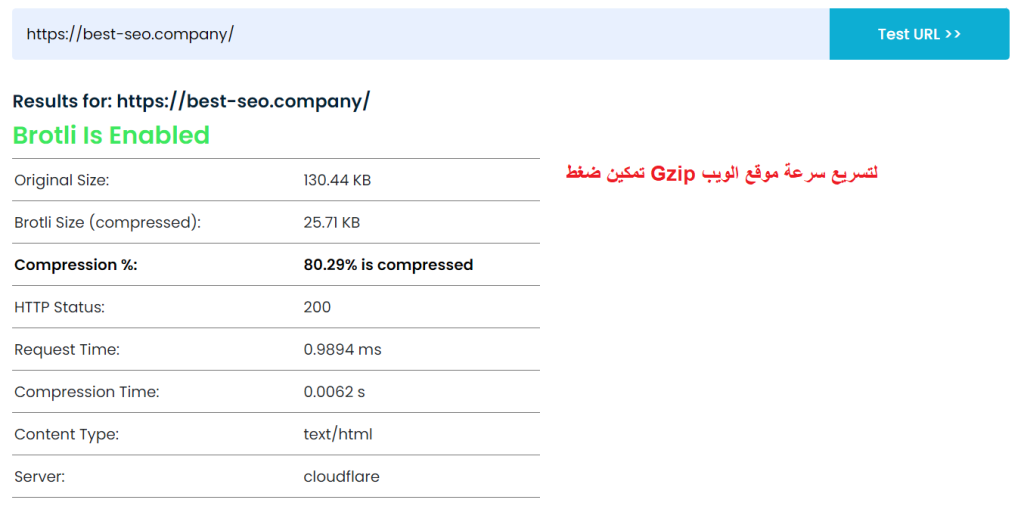
تمكين ضغط Gzip
ضغط Gzip هو تقنية تستخدم لتقليل حجم الملفات التي يتم إرسالها من خادم الويب إلى المتصفح. يتم ضغط الملفات النصية مثل HTML وCSS وJavaScript باستخدام خوارزمية Gzip، مما يجعلها أصغر حجماً وبالتالي يتم تحميلها بشكل أسرع عندما يزور المستخدمون موقع الويب.
عندما يقوم المستخدم بطلب صفحة ويب، إذا كان الخادم والمتصفح يدعمان Gzip، يقوم الخادم بضغط الملفات المطلوبة قبل إرسالها، ويقوم المتصفح بفك ضغطها وعرض المحتوى للمستخدم.
هذه العملية تقلل من وقت تحميل الصفحة وتستخدم عرض نطاق ترددي أقل، مما يحسن من أداء الموقع وتجربة المستخدم.
لتمكين ضغط Gzip على خادم الويب الخاص بك، يمكنك التأكد بواسطة Giftofspeed:

تتبع أخطاء 404
تحدث أخطاء 404 أو “لم يتم العثور على الصفحة” عندما يحاول المستخدمون الوصول إلى صفحة قمت بحذفها أو نقلها — وبمجرد مواجهتهم لأخطاء 404، فمن غير المرجح أن يحاولوا الوصول إلى موقعك مرة أخرى، مما يعني أنك ستفقد عميلاً محتملاً. يمكنك حل أخطاء 404 من خلال تشغيل أدوات خارجية مجانية لتتبع نتائج 404 وإزالة الروابط الميتة.
اختر التحميل غير المتزامن
يتم تحميل العديد من الملفات والوظائف على موقع الويب الخاص بك بشكل متزامن افتراضيًا، مما يعني أنه يتم تحميلها بالترتيب الذي تظهر به على الصفحة – سيتم تحميل العناصر بمجرد تحميل البرنامج النصي أو الخدمة السابقة بالكامل، مما يزيد من أوقات تحميل الصفحة.
الخبر السار هو أن العديد من منصات إدارة المحتوى توفر ميزات مدمجة أو مكونات إضافية لتمكين التحميل غير المتزامن لعناصر CSS وJavaScript، مما يسمح لها بالتحميل في وقت واحد.
best-seo company
في الختام، تعد زيادة سرعة تحميل الموقع الإلكتروني خطوة حاسمة في تحسين تجربة المستخدم وتعزيز أداء موقعك على محركات البحث. المواقع التي يتم تحميلها بسرعة لا تساهم فقط في تقليل معدلات الارتداد، بل تزيد أيضًا من فرص بقاء الزوار على الموقع لفترة أطول والتفاعل مع المحتوى.
باستخدام تقنيات مثل ضغط الملفات، تحسين الصور، واستخدام التخزين المؤقت، الاهتمام بسرعة الموقع ليس خيارًا، بل أصبح ضرورة بعد تحديثات جوجل الأخيرة، حيث تلعب السرعة دورًا كبيرًا في تحقيق ترتيبات في محركات البحث.